経緯
WordPress初心者の私が他のサイトで見るような感じで、記事にソースを掲載したいと思い、Google先生に聞いてみたところ「Highlighting Code Block」というプラグインが人気を誇りイケているという情報を入手!
さっそくプラグインをインストールし使用してみることに・・・
環境
・OS:Windows10 Pro 64bit
・CMS:WordPress 5.6
・テーマ:Cocoon 2.2.5.7
・プラグイン:Highlighting Code Block:1.2.7
発生事象
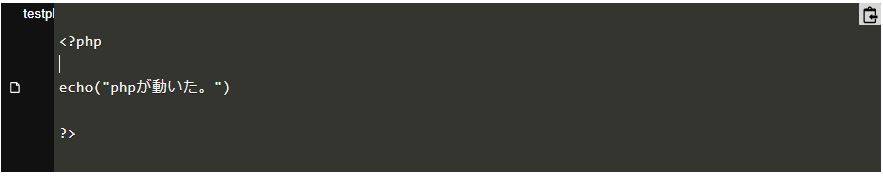
インストール後にさっそく使用してみたものの、以下の通りソースはハイライトされていないし、左上部にファイル名みたいなのちらっと表示されており、おまけに行番号も表示されない!

さらにGoogle先生に聞いてみると、Cocoonをテーマで利用している場合Highlighting Code Blockのprism.jsを圧縮しないように設定しないとダメとのこと。
対応内容
それではさっそくprism.jsを圧縮しないように設定してみる。
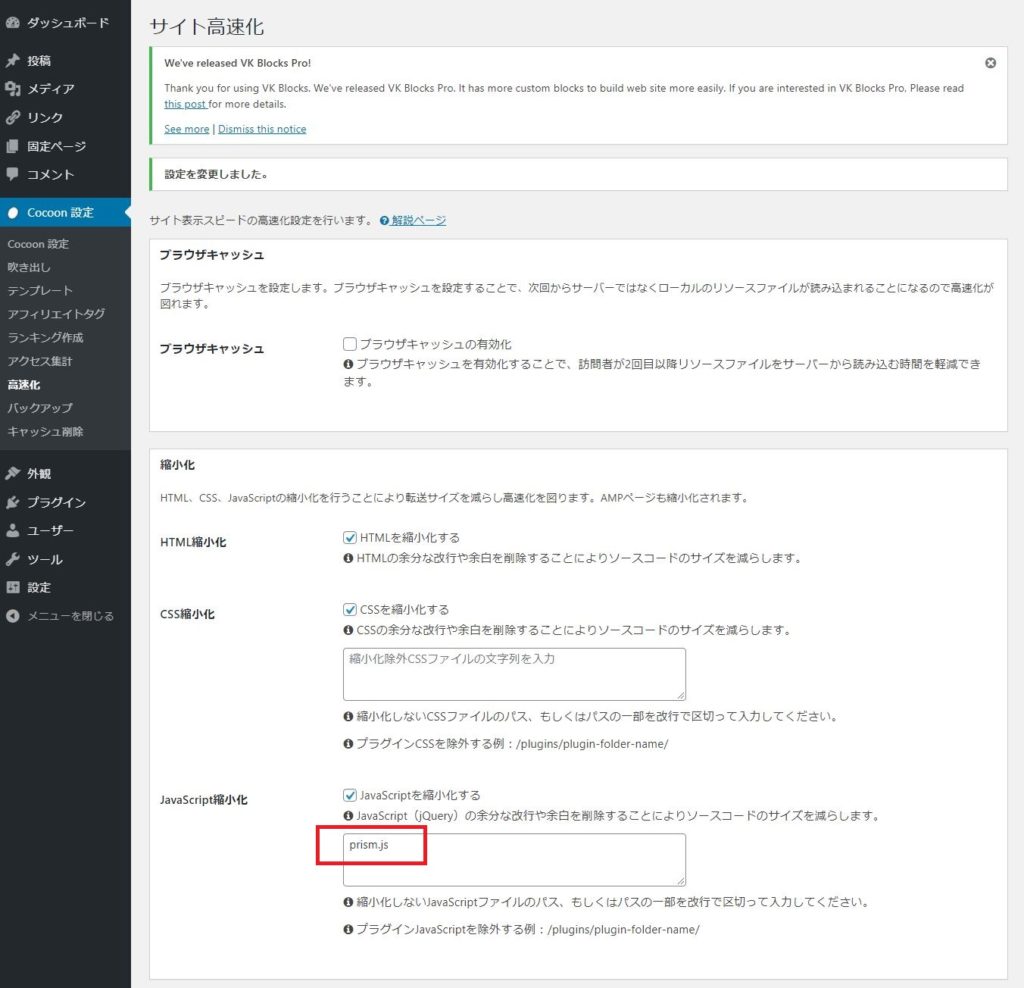
WordPressの左のメニューより[Cocoon設定]→[高速化]をクリックし、以下の画面の箇所にprism.jsを入力する。

どうやらCocoonはサイト表示を高速化するためにJavaScriptなどのファイルの中身の空白、改行を除去して圧縮してサーバーとやり取りしているとのことだが、これをされてしまうとHighlighting Code Blockは正しく動いてくれない模様。。。
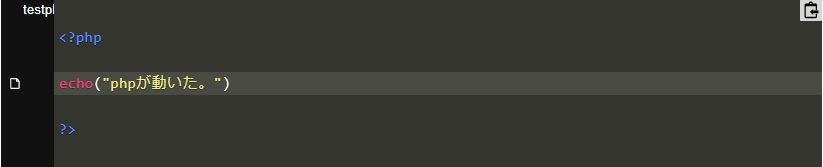
再度ページをプレビューしてみると

ソースがハイライトされた!しかし、行番号の表示もされるはずなのに左サイドがどう見ても表示が崩れてしまっているようにしか見えない(笑
これ以上サイトを調べてもなにも出てこなかったのでCocoonの設定を最初から眺めていくと怪しい設定を発見!一か八か試してみることに
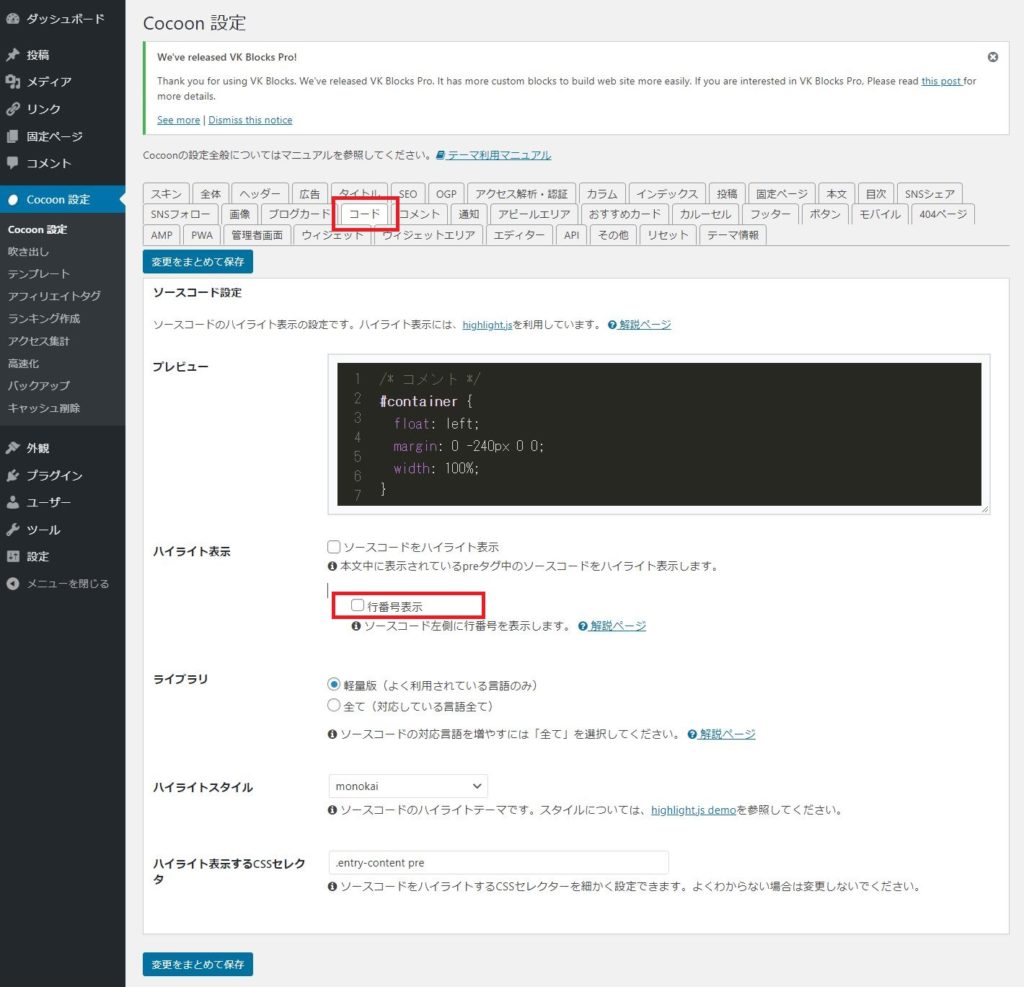
[Cocoon設定]→[コード]タブの中の、ハイライト表示の「行番号表示」にチェックが入っていたためこれが邪魔しているのではとチェックを外し[変更をまとめて保存]を押下!
これによりCocoonのソース表示機能を使用した際の行番号表示がされないようになるが、とりあえず変更してみる。

さてこれでどうだろう。。ページのプレビューを確認すると。。。

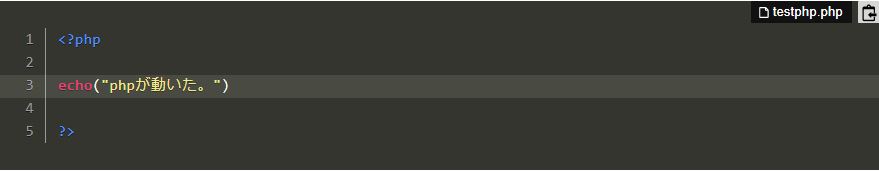
めでたく行番号も表示され、ソースファイル名も右上の正しそうな位置に収まり、ソースもきれいにハイライトされました。
Cocoonのコード表示で行番号は使用できなくなるが、今後はHighlighting Code Blockを使用していくので問題なし笑
まとめ
Cocoonを利用しているときにシンタックスハイライト系のプラグインを使用する場合は、ハイライト表示の[行番号表示]はチェックを外しておかなければ、プラグインとバッティングしてしまい行番号は正しく表示されなくなるようです。
Highlighting Code Block以外に、Code Syntax Blockも試しましたが、やはり行番号が2つ表示されてしまったりと正しい表示にはなりませんでした。
Cocoonとプラグインで似たような設定を重複してするのは良くないということですね。
そこに最初から気づければ苦労もしないのですが。。。(笑


